JS脚本完成MQTT订阅
- 关键词:JS脚本,MQTT,云平台
- 作者:上海迅饶自动化科技有限公司
- 摘要:这个过程是我们通过第三方软件来订阅网关中的点位的值。
这个过程是我们通过第三方软件来订阅网关中的点位的值。
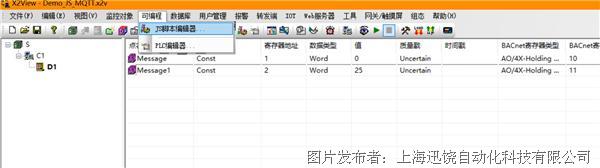
新建一个工程,进入“JS脚本编辑器”。


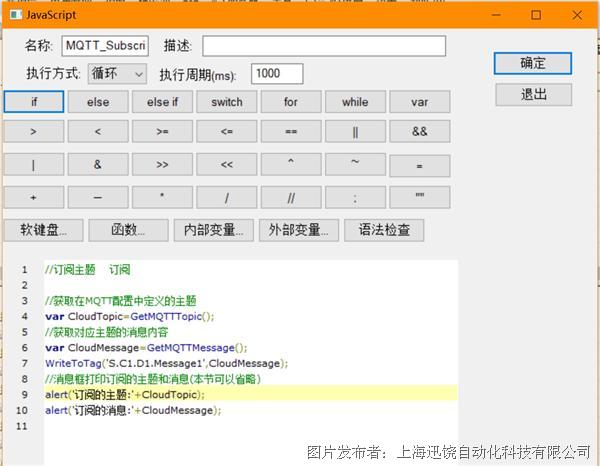
编写需要执行的JS脚本,检查无误后,点击确定;


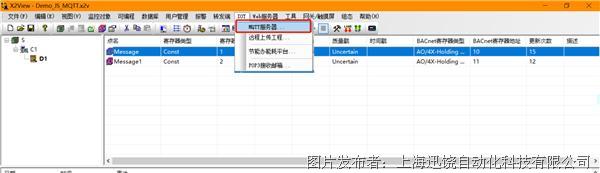
保存成功后,点击”IOT”,选择“MQTT服务器”;

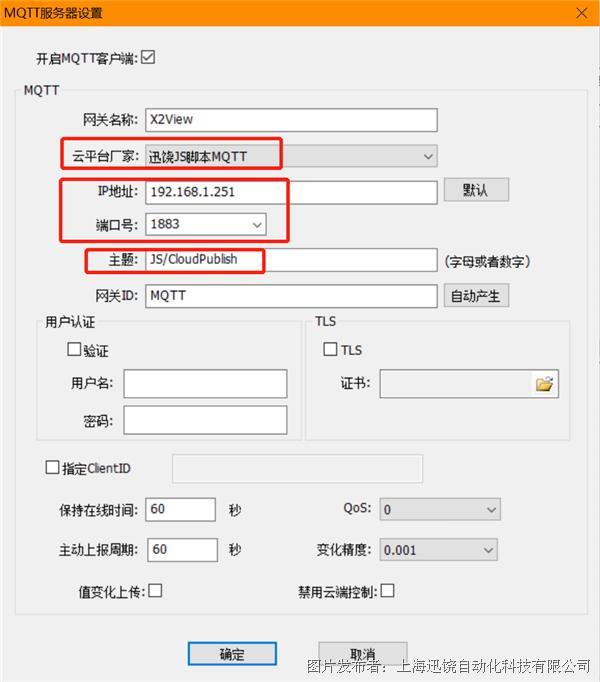
勾选“开启MQTT客户端”,云平台厂家需要选择“迅饶JS脚本MQTT”,IP地址填写你想要上传到的云平台服务器的IP地址;主题可以自定义;

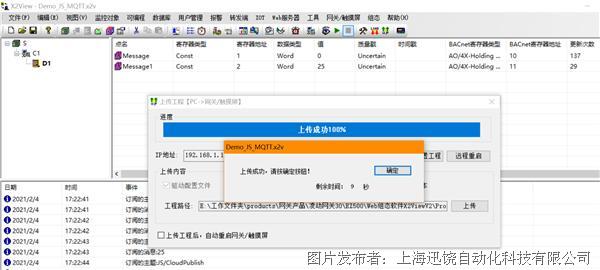
设置完成后,点击上传工程,将工程上传至网关;上传成功后,点击运行,此时,配置软件中的操作已经完成。

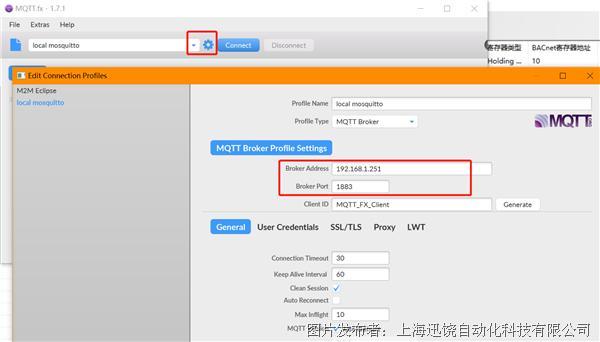
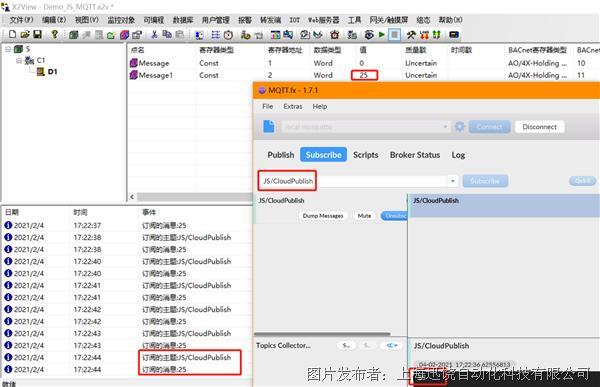
接下来我们打开第三方工具,我这里用的是“MQTTfx”,我们点击设置,在”Broker Address”中填写的IP地址是订阅的服务器的IP地址,也就是我们在配置软件中的”MQTT服务器设置”中填写的”IP地址”,”Broker Port”也要和”MQTT服务器设置”中填写的相同,填写完成后点击确定;

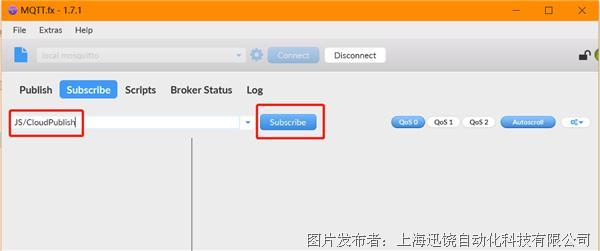
在”Subscribe”中填写订阅的主题,也就是我们”MQTT服务器设置”中的“主题”,两个地方的主题需要相同。填写好后点击订阅。

我们可以看到订阅的消息和配置软件中的值是相同的。

以上就是全部的内容,如有需求可联系:
商务:021-58776098
技术:021-20252795




