知识讲堂 | PLCnext中eHMI应用技巧
- 关键词:菲尼克斯电气,PLCnext
- 摘要:在PLCnext Engineer中可以创建一个eHMI应用程序,用于可视化、监视和操作控制器上运行的程序。eHMI应用程序由若干个HMI页面组成,每个HMI页面中填充了多个标准的HMI Object或自定义的HMI Symbol。eHMI应用程序数据作为项目的一部分自动存储,并在执行“写入并启动项目”命令时写入控制器的项目映像中。通过控制器上的Web服务器,可以在标准Web浏览器中运行eHMI应用程序,然后监视和控制控制器上运行的进程。


在PLCnext Engineer中可以创建一个eHMI应用程序,用于可视化、监视和操作控制器上运行的程序。
eHMI应用程序由若干个HMI页面组成,每个HMI页面中填充了多个标准的HMI Object或自定义的HMI Symbol。eHMI应用程序数据作为项目的一部分自动存储,并在执行“写入并启动项目”命令时写入控制器的项目映像中。通过控制器上的Web服务器,可以在标准Web浏览器中运行eHMI应用程序,然后监视和控制控制器上运行的进程。
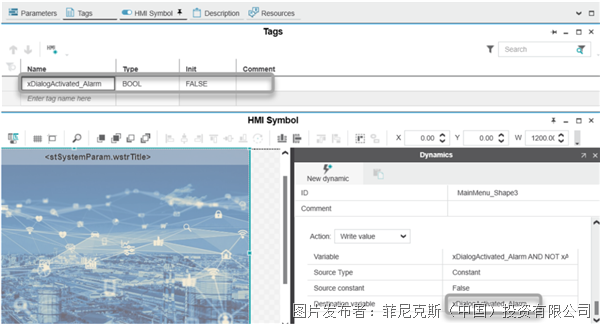
01 Tag(标签)

HMI Tag可以被视为HMI内部变量,不同层级的Tag具有不同的属性。充分利用好Tag能够实现一些较复杂的界面效果。
从控制器变量创建的HMI Tag对于每个HMI客户端都是可见的。如果控制器变量发生变化,则该变化将影响所有HMI客户端的变量;反之,任意一个客户端的变量发生变化,其他客户端及控制器变量也会跟着变化。
有两种方式从控制器变量创建HMI Tag:
1.将HMI Tag分配给全局IEC 61131-3变量;
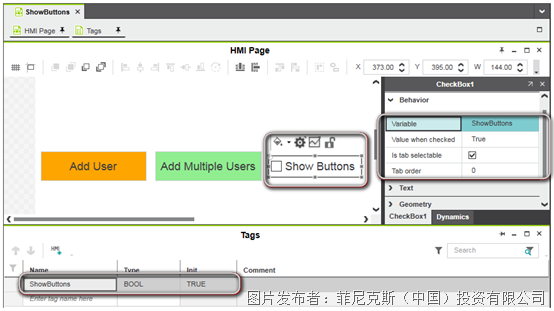
2.对于功能块和程序POU中的本地变量,选择变量属性表中的HMI复选框,POU的所有实例都将本地变量公开为HMI Tag。
本地HMI Tag只对一个HMI客户端(HMI客户端是指:访问eHMI的浏览器)可见。如果一个本地HMI标签发生了变化,该变化只会影响到特定客户端的标签。本地HMI Tag包括以下三种:
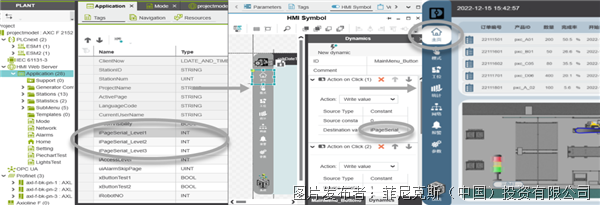
1 Application local tag
Application local tag只特定于一个客户端,但是在所有HMI页面之间共享。
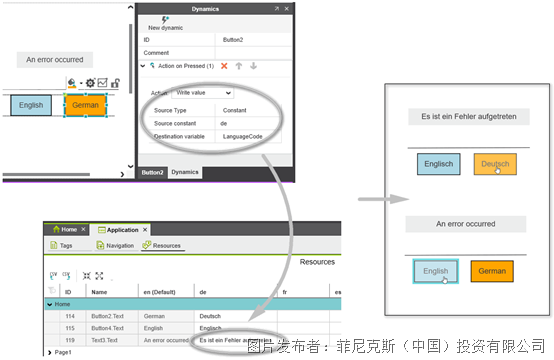
在Application > Tags编辑器中存在一些预定义的Tag,可以直接使用,例如‘LanguageCode’可以用来实现语言切换。

也可以创建新的Tag用于页面之间的数据传递,例如用一个INT类型的变量实现换页按钮的颜色切换。

2 Page local tag
Page local tag是指特定于单个HMI页面的标签,只能被定义它的HMI页面使用和查看。

3 Symbol local tag
Symbol local tag是指某个Symbol的内部标签,只能被定义它的Symbol使用和查看。

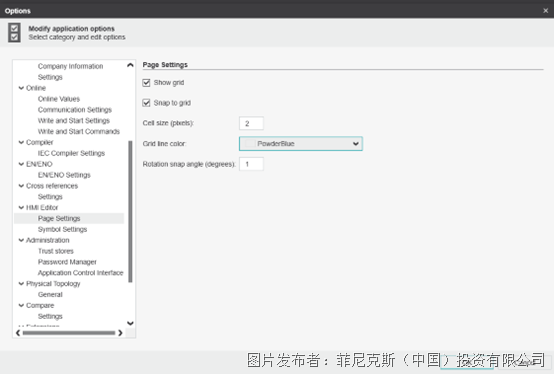
02 Grid(栅格)

HMI编辑器提供了一个网格,帮助在HMI页面上排列HMI对象。默认情况下,网格是不可见的。活动页面中网格的可见性可以通过单击编辑器工具栏上的“网格切换”按钮或按
snap-to-grid函数允许您在移动、对齐、调整或插入对象时将对象snap到网格。通过单击编辑器工具栏上的“对齐到网格”按钮或按

网格参数设置:在Extras > Options > HMI Editor中可以对Page/Symbol的网格设置进行单独配置。其中单元格大小最小值为2像素;旋转捕捉角度值最小为1度(设置为0时,实际效果为默认值15度)。

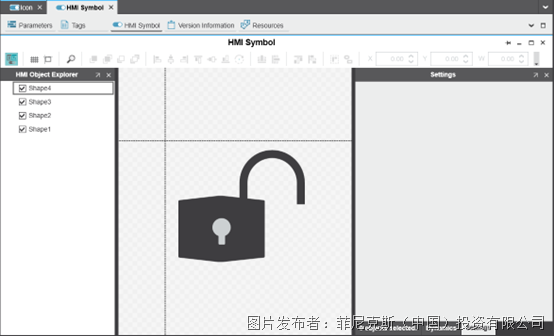
03 Drawing and Editing Paths(绘图和编辑路径)

COMPONENTS > HMI > Objects中有一些基本图形(椭圆、矩形、线段、曲线、折线),利用这些基本图形,可以绘制出复杂的图案以丰富页面效果。
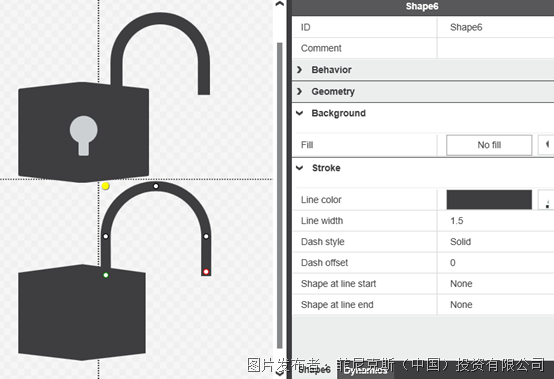
以下图中的锁状图形为例,点击HMI Object Explorer图标,可以看到该图形由四个Shape组成。锁芯部分是一个圆形+一个方形,下面介绍锁身和锁梁的绘制方法。

1. 锁身部分是一个六边形,可以由矩形经过形变而成。先绘制一个矩形,将Stroke(轮廓)中的线宽改为0,背景颜色改为黑色。
右击矩形 > 点击Convert to Path(转换为路径)

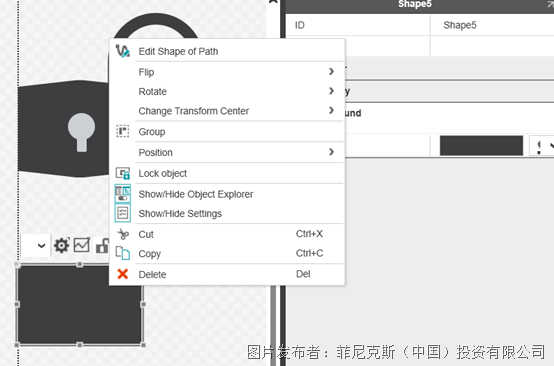
再次右击 > 点击Edit Shape of Path(编辑路径形状)

此时矩形转换为由四个点和四条线段组成的路径形状,右击矩形上边缘 > 点击Add Segment(添加线段)

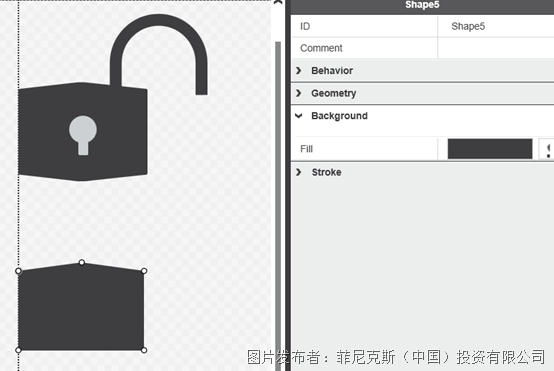
上边缘多出了一条线段(也可以视为多出一个点),按住多出的点向上拖移(同时按住Shift可避免自动对齐到网格)。同样的方法对下边缘进行操作。

2. 锁梁部分是一个开口环形(也可视为曲线),可以由圆形经过形变而成。先绘制一个圆形,将Stroke(轮廓)中的线宽改为1.5,线色改为黑色,背景颜色改为No fill。
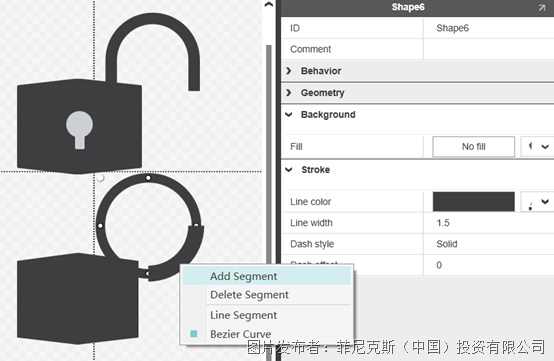
参照上面的步骤将圆形转换为路径形状,编辑路径,在圆的边上添加一条线段

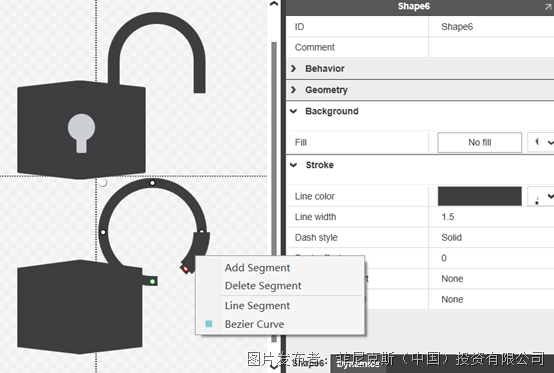
因为锁梁下方是开口的,所以需要删除一条线段

锁梁的左右两边是直线段,右击圆环下方的弧线,将原来的贝塞尔曲线转换为直线段

按住两个端点进行拖动(可同时按住Shift避免自动对齐栅格),这样一把锁的基本外形就完成了

总结
eHMI应用程序打破了传统HMI软件的架构,通过HMI Tag即可简单高效地实现与控制器程序的交互,不同层级的Tag具有很强的灵活性。同时eHMI的绘图功能也很完善,能够满足设计复杂图形的需要。
定制化培训服务,请咨询:
培训组:025-52121888-8519
自动化服务热线:4008281555-8#
邮箱:wangbei@phoenixcontact.com.cn



