IPEmotion APP VS HTML5 APP
供稿:北京风丘科技有限公司
- 关键词:IPEmotion,APP,HTML5
- 作者:风丘科技
- 摘要:HTML5 APP是直接在浏览器上进行访问,所以没有设备和系统的限制,无论是平板、手机还是电脑,无论是安卓系统还是IOS系统都可以自如的使用,并且不需要在手机上安装额外的应用程序。
在之前的文章介绍了IPEhub2+IPEmotion APP的无线显示方案。这种方案可以使工程师直接使用平板或者手机查看采集的数据而且不会对数据采集的过程有任何影响。但是IPEmotion APP只能在安卓系统的平板和手机使用,这让很多工程师感觉非常不便。
HTML5 APP是直接在浏览器上进行访问,所以没有设备和系统的限制,无论是平板、手机还是电脑,无论是安卓系统还是IOS系统都可以自如的使用,并且不需要在手机上安装额外的应用程序。
以记录仪采集数据的无线显示为例,让我们来比较一下两种APP的系统组成。
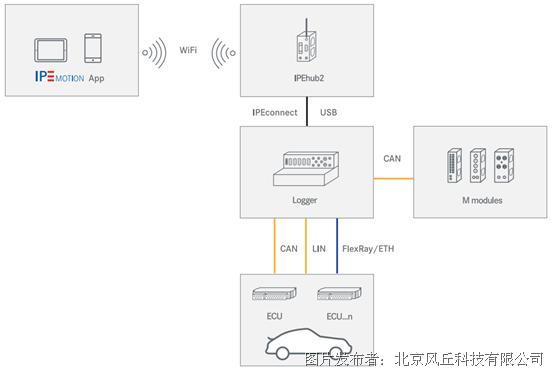
下图是IPEmotion APP的应用方案:

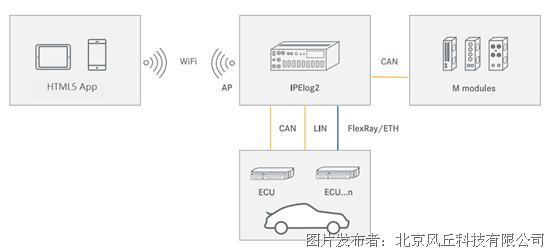
下图是HTML APP的应用方案:

通过二者的系统连接图可以看出,使用HTML5 App的方案比IPEmotion App的方案更简化,系统组成简单,设备数量减少,有效减少了操作失误。HTML5 App胜!
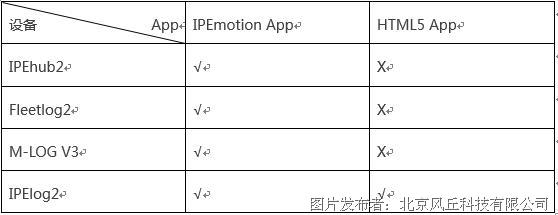
下面我们来比较二者目前的应用范围。

通过上表的比较可以看出,IPEmotion App的应用范围更广,而HTML5 App目前只支持IPEmotion RT操作系统的IPElog2数据记录仪。就二者的应用范围来讲,IPEmotion App胜!
综合二者的表现,如果之前购买了TESTdrive系统的数据记录仪或者数据采集模块,想要实现无线显示的功能的话,推荐使用IPEhub2+IPEmotion App的方案,因为这个方案的适配性和应用范围更广;如果最近购买了IPEmotion RT系统的IPElog2,推荐使用HTML5 App,没有设备和系统的限制。
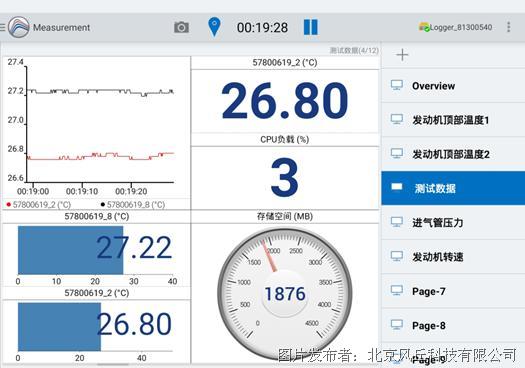
最后向大家展示一下两个App的界面。

IPEmotion App

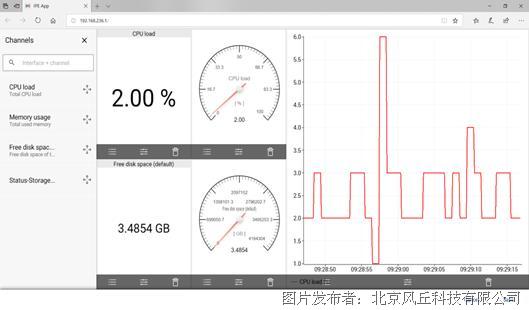
HTML5 App